Oglas
 Obožujem bloganje. Prav tako preprosto. Če bi lahko ves dan preživel le pisanje člankov za svoje bloge in si s tem zaslužil dostojno življenje, bi.
Obožujem bloganje. Prav tako preprosto. Če bi lahko ves dan preživel le pisanje člankov za svoje bloge in si s tem zaslužil dostojno življenje, bi.
Ko si prizadevam ustvariti to utopijo, se nenehno spogledujem s svojimi obstoječimi spletnimi dnevniki, da bi izboljšal prihodke od oglasov in stopnjo konverzije (koliko obiskovalcev dejansko klikne na oglase). Eden najpomembnejših vidikov spletnega dnevnika, ki bo vaše nove obiskovalce prepričal, naj ostanejo, ali pa jih prisilil, da se obrnejo in pobegnejo, je estetska kakovost vašega spletnega mesta.
Sprijaznimo se, če je vaš blog videti, kot da ga je oblikoval nek fant ravno iz leta 1995 "Uvod v Razred spletnega oblikovanja ", lahko stavite, da se ne bodo družili, zagotovo pa se ne bodo prijavili na vaše blog. Če pa je vaša predloga videti, kot da jo je ustvaril guru spletnega 2.0 z enim prstom na pulzu družbenih omrežij in z drugim brizganjem v visokotehnološke pripomočke - vaši obiskovalci lahko bodite dovolj navdušeni, da boste dejansko pogledali, kaj imate povedati.
V ta namen sem se odločil, da bom v celoti prenovil predlogo WordPressa v enem od mojih blogov in želim pokazati bralcem MakeUseOf, kako zelo preprosto je spremeniti temo svojega spletnega dnevnika WordPress.
Kako v 3 enostavnih korakih spremenite temo spletnega dnevnika WordPress
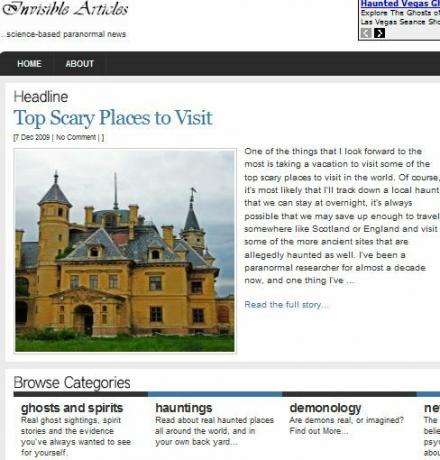
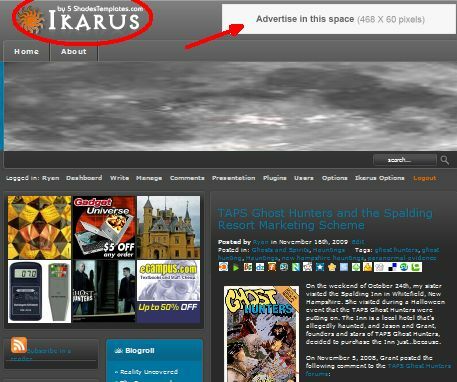
Spletno mesto, na katerem bom delovala, je paranormalni blog z imenom Nevidni članki. Spletno mesto deluje dokaj dobro, vendar sem opazil, da ni videl istega prometa kot prvotna različica, zgrajena na brezplačni platformi Bloggerja. Po nekaj mesecih vodenja bloga sem ugotovil, zakaj. To je trenutni videz bloga paranormal.

To je tema Arthemije, ki jo je ustvaril Michael Hutagalung. To je odlična tema, ki vam omogoča, da svoj blog gradite na podlagi videza in občutka spletnega mesta e-zin ali novice. Na žalost sem prepozno izvedel, da večina paranormalnih navdušencev resnično ne želi spletnih mest obiščejo, da izgledajo kot e-zine z belim ozadjem in lepo postavljeno vrstico z meniji kategorije.
Ta množica išče temna ozadja, groze in intrigantne posnetke ter veliko kul povezav in pripomočkov. Odločila sem se, da bom spet padla na eno mojih najljubših tem WordPress, imenovano Ikarus [Odstranjen URL odstranjen].
1. korak - Namestite novo temo
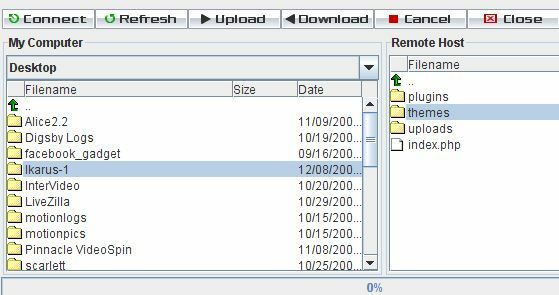
Želite preizkusiti novo temo? To je preprosto udarjanje z glavo. Vse, kar morate storiti, je, da naložite temo WordPress po vaši izbiri in jo nato kopirate (skupaj z vsemi podmapami) v /wp-content/themes mapo v vašem namestitvenem imeniku WordPress.

Za prenos datotek uporabljam spletni odjemalec JavaFTP, vendar lahko uporabite karkoli odjemalca FTP, ki vam je všeč. Če je v temi veliko datotek, lahko poskusite prenesti celotno nadrejeno mapo, tako da boste morda morali vrtati in prenašati eno podmapo hkrati. Ko končate s prenosom vseh tematskih datotek v polje »teme"V mapi Blog WordPress se bo nova tema prikazala na nadzorni plošči WordPress pod"Videz"Menijska možnost.

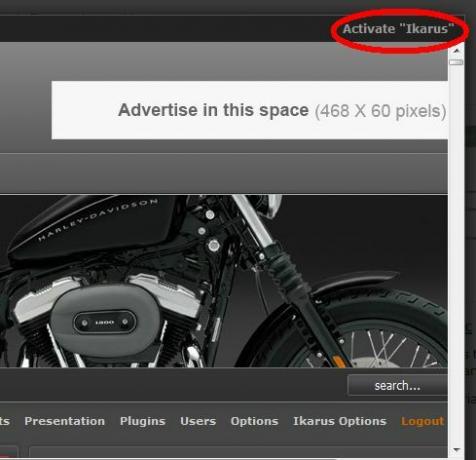
Ste pripravljeni na trenutek preklopiti celotno temo vašega spletnega dnevnika? Preprosto kliknite sliko teme in nato kliknite »Aktivirajte, "In končali ste! No... nekako.
2. korak: Konfiguriranje možnosti teme
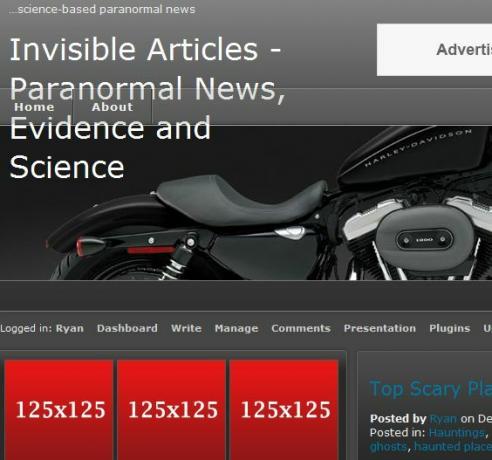
Zdaj, ko sem preklopil teme, se je moj slog bloga popolnoma spremenil - kot noč in dan! Zelo me veseli, kako drastično je nova tema popolnoma spremenila "občutek" tega paranormalnega spletnega mesta, ampak kot lahko ugotovite, da je še vedno veliko privzetih slik in nastavitev, ki še vedno ne delujejo in ne izgledajo prav.

Če bi to storil prvič, bi se verjetno čudil, ker sem porabil veliko ur, da je moja zadnja tema izgledala ravno prav. Toda tokrat vem, da se zlahka preklopim nazaj, če preprosto aktiviram staro temo, če moram.
Prilagajanje teme bo drugačno, odvisno od teme, ki jo prenašate, na splošno pa bodo stvari, ki jih boste morali prilagoditi, vsebovali glavo sliko ali logotip svojega spletnega dnevnika, oglasov in običajno boste morali konfigurirati vdelane gradnike ali kodo, na primer diaprojekcije ali videoposnetke igralci. Veliko teh bo na voljo za prilagajanje v obliki lepih možnosti pod WordPress "Videz".

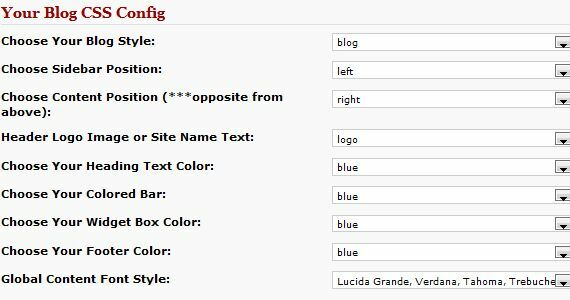
V mojem primeru za Ikarus je to možnost »Možnosti IKARUS« in ta dobro programirana tema vam omogoča, da izpolnite polja za slike in povezave za oglase, prilagodite barve in spremenite sliko glave. Z nekaj preprostimi popravki (in nekaj hitrim ustvarjanjem slike) je moja nova predloga skoraj končana.

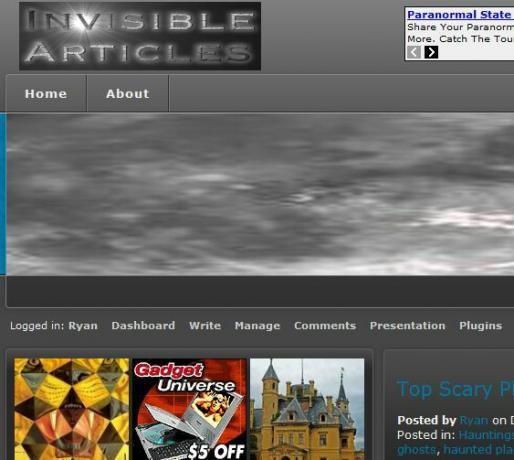
Kot vidite, moj blog končno izgleda bolj kot kul paranormalni blog in manj kot suho in dolgočasno spletno mesto z novicami. Seveda obstaja nekaj stvari, ki jih lahko spremenite le s prilagoditvijo kode ali poznavanjem nekaterih skript v ozadju. To je značilno za nekatere naprednejše teme in Ikarus ni izjema.
3. korak: Dodajanje slike in oglasov glave
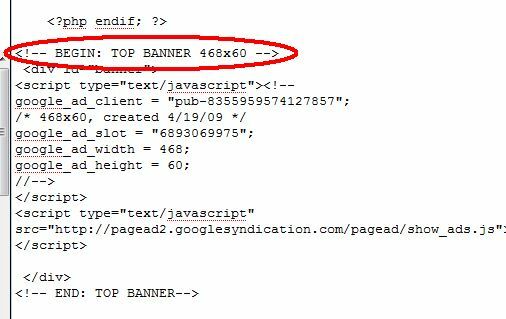
Ta brezplačna predloga je nastavljena tako, da lahko slike in povezave oglasov gredo v polje z možnostmi, če pa uporabljate Google Adsense, morate vstaviti kodo iframe. Edini način je, da uredimo »header.php"Datoteke. Privzeti je logotip Ikarus, prikazan zgoraj. Če ga želite nadomestiti s svojim, preprosto ustvarite sliko logotipa z dimenzijami 265 pik v širini in 75 pik, in ga nato shranite kot logo.png in ga uporabite za prepisovanje logo.png v slikovni imenik v vaši temi Ikarus mapo. Za ustvarjanje mojega logotipa sem uporabil CoolText.

Urejanje datotek PHP v resnici ni tako slabo. Običajno ustvarjalec teme jasno pove, kam naj bi šli oglasi, kot lahko vidite v zgornjem scenariju glave. Ko sem prilepil kodo Google Adsense in ustvaril sliko mojega logotipa, je bila moja stran popolnoma spremenjena v novo temo in v živo!

Kot lahko vidite, je preizkušanje novih tem s spletnim blogom WordPress kos pogače - pazite le, katere teme ste izbrali. Če na koncu preizkusite tistega, ki ga je napisal amater in ga napakajo hrošči, lahko izgubite ure, da bi ga spravljali v delo. Po drugi strani pa, če se držite teme, ki je očitno dobro zasnovana (ponavadi bo hiter pogled na kakovost same zasnove), verjetno ne boste imeli težav.
Ali pogosto menjate teme spletnega dnevnika WordPress? Se kdaj srečujete s težavami, za katere potrebujete pomoč, ali imate kakšne nasvete za druge uporabnike WordPressa? Delite svoj vpogled v spodnji razdelek s komentarji.
Ryan ima diplomo iz elektrotehnike. 13 let je delal v avtomatizacijskem inženiringu, 5 let v IT, zdaj pa je inženir Apps. Nekdanji glavni urednik MakeUseOf je govoril na nacionalnih konferencah o vizualizaciji podatkov in je bil predstavljen na nacionalni televiziji in radiu.


