Oglas
 Če je za WordPress kdaj obstajala tema na plošči, na katero so se ljudje obrnili zaradi stila in enostavnosti, je bilo to Teza, med mnogimi drugimi. Ta mali doozey vam omogoča, da zgradite blog profesionalnega videza z malo kodiranja ali brez njega. Veliko vrhunskih blogerjev, kot je Adam Baker in James Allen uporabljajte ga, da ne omenjam pohvale končnega 'Probloggerja' Darren Rowse.
Če je za WordPress kdaj obstajala tema na plošči, na katero so se ljudje obrnili zaradi stila in enostavnosti, je bilo to Teza, med mnogimi drugimi. Ta mali doozey vam omogoča, da zgradite blog profesionalnega videza z malo kodiranja ali brez njega. Veliko vrhunskih blogerjev, kot je Adam Baker in James Allen uporabljajte ga, da ne omenjam pohvale končnega 'Probloggerja' Darren Rowse.
Toda vse to je slabo. Če želite ustvariti popolnoma funkcionalno spletno mesto, pri katerem ni potrebno kodiranje, morate plačati. In plačajte veliko boste - 87 dolarjev natančno. Vendar sem našel brezplačen alternativni WordPress klon diplomskega dela, ki je skoraj enak, vendar samo za tiste od nas, ki se ne bojite, da bi se naše glave zataknile v delček HTML-ja in spreminjanje.
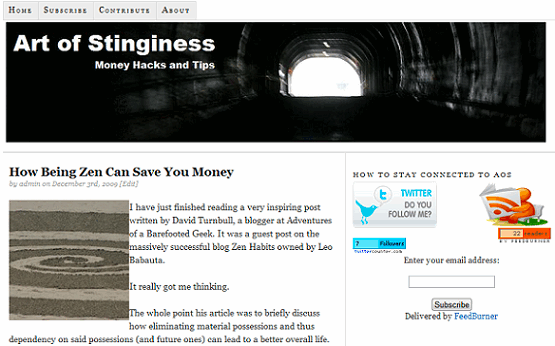
Imenuje se tema „2 stolpca Neoclassical“ in je na voljo za prenos na koncu te zelo dolge objave [Ni več na voljo]. Videti je skoraj tako kot Thesis. Spodaj je posnetek zaslona mojega bloga s prikazano temo. Kot vidite, ima enake pisave, obliko in slog, kot jih ima Thesis, za vse skupaj pa sem plačal točno 0 dolarjev.

Klon teze za WordPress
Svojo temo sem prilagodil na tri glavne načine. Prva in morda najbolj očitna je bila sprememba slike glave v nekaj primernejšega za moj blog. Pri večini tem je koda, ki jo lahko naredimo, v datoteki Header.php, tako da me je malo uravnovesil, da sem ugotovil, da ni. Nikoli pa se ne bojte, v skladu s klicem teze "prilagajanje" je treba spremembe v datoteko Custom.css opraviti približno na polovici.
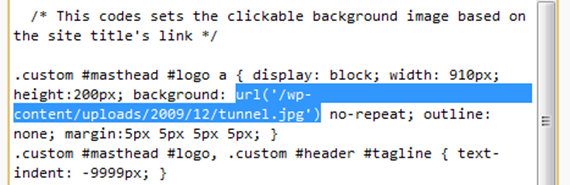
Videli boste naslednje področje kode, ki sem ga izpostavil. Po standardu bo takšna kot "˜themes / neoclasical2 / header.png".

Vnesite lokacijo slike (ki ste jo že naložili s funkcijo »Dodaj predstavnost« v WordPressu). To bi moral biti URL od dela '/ wp-content ...' naprej. Dimenzije slike lahko prilagodite tudi s kodo neposredno nad označenim razdelkom. Standardne dimenzije so "širina: 910px; višina: 200px;“.
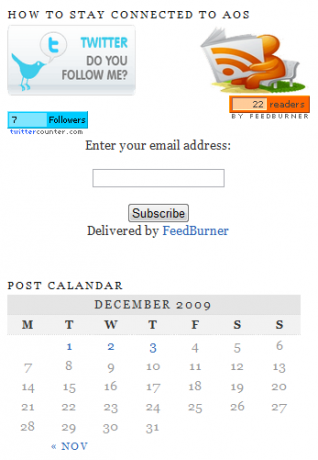
Druga sprememba, ki jo morda želite izvesti, je stranska vrstica; kraj, kjer mnogi od nas postavljajo večino svojih funkcij, virov in zabavnih stvari. Vsakdo, ki je že prej uporabljal WordPress, bo vedel, da je to mogoče storiti z dostopom do možnosti »Widgeti« na zavihku »Videz« na zaslonu skrbnika WP. Kot vidite, sem vstavil slike (Twitter značko in ikono RSS), ki so hiperpovezane na njihove račune. Dodala sem tudi v nekaj števcih (še vedno sramotno nizka kot v prvem mesecu!).
 V koledar in druge splošne pripomočke, ki so že na WordPressu, sem jih dodal tako, da jih povlečem v stransko vrstico v meniju »Widgeti«.
V koledar in druge splošne pripomočke, ki so že na WordPressu, sem jih dodal tako, da jih povlečem v stransko vrstico v meniju »Widgeti«.
Druga stvar, ki jo boste morda želeli dodati v svoj blog, so oglasi. Večina storitev (na primer AdSense) vam oglase prikaže v HTML kodi. Če želite to dodati na svojo stransko vrstico (ali resda kjer koli na spletnem mestu), preprosto prilepite to kodo v besedilo gradnik na svoji stranski vrstici (ali kje drugje, v kodno datoteko, če želite drugje, na primer v glava).
In na koncu, če želite svoje spletno mesto nekoliko popestriti in povečati promet, dodajte socialne medije, kot so Twitter, Digg in Stumble By.
Kaj menite o BREZPLAČNEM diplomskem klonu WordPress klon? Katera je vaša najljubša tema profesionalnega izgleda WordPress?
Moje ime je Dean Sherwin. Sem samostojni pisatelj, specializiran za tehnologijo, kulturo, politiko, praktična navodila in vse druge zelo čudne stvari. Začela sem sodelovati pri MUO julija 2009. Všeč so mi konzole za video igre in sem vedel igrati čudno MMO. Vendar moja resnična strast je pisanje in branje o tehnologiji in razvoju našega hitrega...