Oglas
Bi risali risbo, ne da bi imeli radirko? Bi prebarvali sobo, ne da bi najprej zalepili robove sten? Torej, ne razmišljajte niti o spletnem dnevniku, ne da bi razumeli naslednjih 7 oznak HTML, ki bi jih moral vedeti vsak spletni pisatelj.
Obstaja veliko situacij, ko boste morda morali prilagoditi obliko zapisa bloga ali spletnega članka. Če ste samostojni avtor, je odlična veščina, da lahko pošljete dobro oblikovan članek, ki ne uporablja ničesar, razen urejevalnika besedil in kode HTML.
Če želite biti tržni in prilagodljivi v spletu, morate vedeti, kako oblikovati celoten članek HTML ali kako prilagoditi stvari, kadar niti spletno orodje za urejanje ne bo stvari postalo ravno prav. Sledi 7 kritičnih oznak HTML, ki jih morate vedno hraniti v zadnjem žepu, pa tudi, kdaj in zakaj jih morate uporabljati.
HTML ni samo za geeks
Zunaj je veliko osnovnih oznak HTML, vendar ta članek ni mišljen kot še en drastični uvod v HTML za vas uboge pisce, ki se popolnoma ne zanimajo za učenje spletnega kod strani. Ne, o čem govorimo tukaj je oblikovanje v spletu. Da bi bil članek resnično dober, je treba upoštevati nekaj splošnih pravil in nekaj dragocenih, težko naučeni nasveti, za katere si resnično želim, da sem vedel, ko sem prvič začel pisati za stranke splet.
Tega ne rečem rahlo. Po srcu sem programer in ko sem prvič začel pisati po spletu, bi lahko spletno stran kodiral iz nič, ne da bi se resnično znojil. Kljub temu sem se moral veliko naučiti, ko je šlo za uporabo HTML za oblikovanje članka. Danes bi rad prenesel nekaj lekcij, ki sem se jih naučil v zadnjem desetletju, in si prizadeval za nove spletne pisce in blogerje. Tukaj je sedem nasvetov za oblikovanje, za katere bomo pogledali oznake za: oblikovanje citatov, postavitev slik, seznam oblikovanje, strukturiranje glave, ustvarjanje poudarkov v stavkih, postavljanje neobveznih oglasov in kreditiranje viri.
Glave - Kdo jih potrebuje?
Skozi leta je bil etiket za stvari, kot so oznake za glavo (
, itd.) se je spremenil. Medtem ko starostni nasvet za SEO za pretok glave od velikih do majhnih v celotnem članku drži, se med založniki nenehno razpravlja o tem, ali bolje je uporabljati isto velikost glave v celotnem besedilu, ne glede na to, ali so stvari, kot je krepko besedilo, veljaven podnaslov in vse vrste drugih izbirnih nitk podrobnosti. Pozabi na vse to.
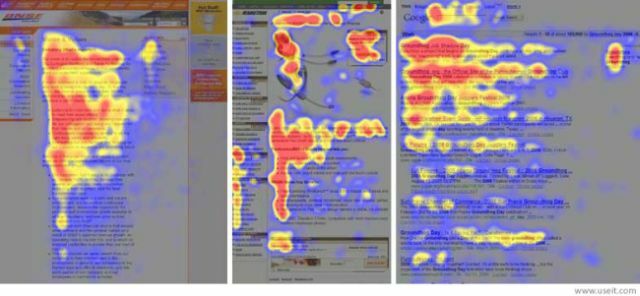
Vse, kar morate zapomniti, je, da študije jasno kažejo, da očesni vzorci bralcev na spletu kažejo jasen F-vzorec, ki ga morate izkoristiti, ko pišete.

V študiji sledenja očem, ki jo je izvedel strokovnjak Nielsen Norman Group, so raziskovalci ugotovili, da bralci na internetu najprej nekajkrat vodoravno preberejo po vrhu strani in nato skenirajo levo stran. Raziskava kaže, da bodo bralci glave uporabljali kot orodje za prepoznavanje pomembne vsebine. Če vam je mar za to, kar želite, da bralci želijo, potem, ali naročite glave od velikih do majhnih, ni toliko pomembno, kot če napolnite glave z informativne besede ki bralcem dejansko povedo, o čem govori razdelek, in jih enakomerno umeščajo v članek, da ga dobro organizirajo.
Morda mislite, da ste duhoviti in ustvarjalni s temi naslovi, če pa razdelka ne opisujete, v resnici ne naredite nikomur nobene usluge.
Navesti ali ne navajati
Največja znamka, ki je bila izumljena, je po mojem mnenju tisto
oznaka. Razlog, da ga imam rad, je zaradi kul stajlinga, ki ga nudijo lastniki blogov. Ne glede na WordPress ali Blogger temo, ki jo uporabljate, so kvote precej dobre, saj obravnavaoznači drugače. Vsak oblikovalec tem ima svojo predstavo o tem, kaj bi moralo biti vključeno v CSS-ov slog citatov v člankih. Bistvo je, da vam to ponuja možnost, da razčlenite vsebino svojega članka na način, ki ugaja očesu in pritegne ljudi, da berejo citat.
Če pišete za stranko, jih vprašajte, če je v redu, da oznako uporabljate in če jo dovolijo, vsekakor jo uporabite.

Nasvet za uporabo
v svojih člankih: ne pretiravajte. Eden ali dva kratka citata v članku, ki vsebuje približno 800 do 1000 besed, je več kot dovolj. Ne daje samo možnosti, da se prepustite odstavkom, ampak vam omogoča, da vnesete citate zunanjih strokovnjakov, kar še povečuje verodostojnost vašega članka. Ne moreš izgubiti.
Kako uporabljati slike
Še ena stvar, ki so jo razkrili toplotni zemljevidi spletnega bralnika Nielsen: ljudje običajno prebirajo članke v spletu. Nadalje se oči privadijo na naslednjo sliko. To vam daje zelo močan psihološki način, kako ljudi v svojem članku sproti brati. Plus, podobno kot
, slike razbijejo vsebino in bralcu omogočijo premor.
Očitno MakeUseOf uporablja lepo, velike slike - idealno za vrste člankov o tehnični pomoči, ki jih najdete na takšnem spletnem mestu.

Opazili boste, da so slike razmaknjene dovolj daleč narazen, tako da se ko se nekoliko pomaknete, oko zazna še eno sliko spodaj. To ni nekaj, kar je storjeno samo zaradi psihološkega učinka, da bi članek spuščali z očmi - to je le bistveno bolj prijetno branje in boljši videz članka.
Če rečem, da blog ali spletno mesto, o katerem pišete, nimata nepremičnin na strani za velike slike v polni širini kot je to, potem morate vsaj uporabiti manjše slike, ki so poravnane levo ali desno po celotnem polju Članek. Ko to počnem na svojem blogu, pravzaprav rad preklapljam od leve proti desni, samo da spremenim stvari, ko članek teče po strani.

Poravnava slik z belim besedilom je ponavadi le preprosta stvar nastavitve razreda poravnave na "desno" ali "levo" v polju označite, vendar vedno preverite pri blogu ali lastniku spletnega mesta, o katerem pišete, da ugotovite, ali obstaja kakšen CSS slog, ki za prilagoditve uporablja nekaj podobnega, kot je lastnost "float". Morda je določena sintaksa, ki jo morate uporabiti za poravnavo podobnih slik, odvisno od stajlinga CSS, zato si vzemite čas za povpraševanje oblikovalca. Vredno je, da se potrudite in naredite veliko bolj privlačen članek.
Sestavite seznam in ga preverite dvakrat
Kot je Tina podrobno opisala v svojem članku o Oznake HTML 11 najboljših HTML oznak, ki jih mora poznati vsak lastnik Bloggerjev in spletnih mestSvetovni splet zna veliko jezikov in je kodiran v več različnih jezikih. Vendar je eden od jezikov, ki ga lahko najdemo vse od izuma spletnih strani, ... Preberi več , obstajata dve vrsti seznamov, ki jih boste oblikovali v HTML-ju, urejena oznaka seznama
- in neurejena oznaka seznama
- . Prvi postavi številke pred sezname, drugi postavi pike. Skladbo lahko vidite v Tininem članku, toda kdaj je primerno uporabiti enega ali drugega - ali sploh uporabiti seznam?
V prvi vrsti so seznami še en odličen način, kako razbiti monotanijo ravnih odstavkov, obdržati bralca zanima, in še enkrat pritegne oko na hiter seznam elementov, ki jih je mogoče lepo skenirati enostavno. Pravilo, ki ga uporabljam, je, ali je treba predmete na kakršen koli način šteti ali ne. V tem primeru uporabite oštevilčen seznam. V nasprotnem primeru uporabite oštevilčeno.

Sliši se preprosto, včasih pa je siva črta. Na primer, če bi navedli razloge, zakaj je uporaba brezžičnega omrežja nezanesljiva, bi bil potreben seznam brez številk, ker res ni pomembno, koliko jih je - to so samo razlogi. Po drugi strani pa ste številke smiselne, ko dajete korake v postopku ali kakšnem postopku, kjer je vrstni red seznama pomemben. Če vam ni treba, ne uporabljajte številk, ker lahko vaš seznam postanejo nerodni. Označeni seznami lahko zelo izboljšajo postavitev svojega članka - zato je imeti vsaj enega, če je to primerno za temo, zelo dobra ideja.
Krepko in karira sta se razvila
Nekoč je bilo to krepko besedilo pot, ko ste želeli poudariti besedno zvezo ali kakšno točko v stavku. To se je razširilo z groznimi zasnovi spletnih strani iz 90-ih, kjer bi spletna mesta, ki poskušajo prodati stvari, krepko in spremenite velikost pisave različnih besed, da se nekako podzavestno dobite, da se osredotočite na te denarne besede ali kaj podobnega... ne vem. Vem pa, da ko je blogiranje postalo tako priljubljeno in so glave začele oblikovati strukturo te vsebine, krepke pisave niso imele smisla ničesar poudarjati. V najboljšem primeru je bolje uporabiti način pretvorbe besedila v glavo najmanjše možne velikosti - kar počne veliko spletnih dnevnikov.
V starih časih je bila drzna oznaka , in veliko ljudi ga še naprej uporablja, ne zavedajoč se, da je splet prešel na sodobnejšo oznako ali sintakso CSS v besedilo.
Podobno so uporabljali vsi za vse poševnice, medtem ko je danes metoda za poudarjanje besedila v poševnem tisku uporaba oznaka. To je res idealen način, da poudarite besedo ali besedno zvezo. Deluje dobro, zmerno pa izgleda čisto in profesionalno.
Ne vsiljivi oglasi
Kako umestite oglas v svoj članek, se lahko resnično spremeni, če ne izgubite svojih bralcev zaradi njega. Res je veliko bralcev navajenih na idejo o oglasih in zakaj je potrebno plačati za vsebino, kaj pa moti bralce in pogone odstrani jih (ali jih prisili, da uporabljajo te grozne zaviralce oglasov) so oglasi, ki se pojavljajo, blokirajo besedilo ali so kamuflirani, da bi bili videti kot del Članek. Ne delaj tega.
Namesto tega uporabite oglase z jasnimi mejami in uporabite metodo "plavajočega" CSS-ja, da besedilo ovijete okoli njega (razen če ga postavite v stransko vrstico). Takole izgleda naslednje:
src = ” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Plovec: desno; ga bo postavil v besedilo, kjer ga potrebujete, in to lahko avtomatizirate v programu WordPress z uporabo predlog Kako uporabljati predlogo vsebine Wordpress, da napišete hitrejeWordpress je sijajen izum, zato je več in več ljudi omogočilo neverjetna spletna mesta s čudovitimi temami. Vendar je še vedno stvar vsebinskega področja, ki ga še vedno potrebujemo ... Preberi več kot sem opisal v preteklih člankih. To odpravi potrebo po umeščanju oglasa v vsak posamezen članek. Kot vidite, je oglas dovolj velik, da pritegne pozornost, vendar ga ne prikrivajo ali blokirajo nobenega besedila, tako da, če bralci želijo, ga lahko preprosto prezrejo in berejo naprej. Brez problema.

Najslabše, kar lahko naredite s svojimi članki, je, da pretiravate z oglasi in odženete bralce (v mnogih primerih se vam morda niti ne bo treba bati z oglasi, kot če pišete za stranko). Vendar pa kot lastnik svojega spletnega dnevnika to počnete pri pisanju članki na vašem spletnem mestu, in ti osnovni nasveti za oblikovanje oglasov lahko zelo razlikujejo glede na vaš oglas zaznati.
Kreditiranje virov
Najhujša stvar interneta je trenutno tatov vsebine, ki se zgodi - in ne govorim samo o tem nizkocenovniki, ki strgajo mrežo po vsebini in jo kopirajo na lastna spletna mesta slabe kakovosti, ki so bila nastavljena samo za Google prometa. Ne, tudi največja in najbolj priljubljena spletna mesta - tako veliki spletni dnevniki kot tudi novice - nimajo zelo slabe navade kradli novice in »zajemalke« manjših blogerjev in spletnih mest, dodali nekaj dodatnih citatov in idejo uveljavili kot njihov. To je grozno in precej neetično, vendar se zgodi. To ne pomeni, da morate slediti temu. Pravzaprav je to smiselno navajajo visokokakovostne vire RefDot: Citiranje virov iz spleta postane preprosto Preberi več Če želite varnostno kopirati zahtevke za člane, bo vaše spletno mesto prepoznalo kot visokokakovosten vir zanesljivih informacij. To je zlato SEO prav tam.

Vendar pa tudi ne želite, da bi to besedilo izstopalo kot pomembna vsebina na dnu vašega članka. Skupni pristop k navajajo zgodbe virov RefDot: Citiranje virov iz spleta postane preprosto Preberi več ali viri slik na dnu članka je uporaba tag, ki sili pisavo navzdol za eno velikost. To je odličen način za formatiranje informacij o avtorskih pravicah, pravnih komentarjev in kreditov. Zagotavlja potrebne informacije, vendar ne odvrača dejanskega zaključka samega članka.
Seveda so zgornji nasveti gole osnove, ki bi se jih moral naučiti vsak spletni pisatelj, toda če vas zanima kopanje globlje, je veliko virov. Oglejte si moj članek s seznamom odličnih spletnih mest, kjer lahko naučiti HTML kodo 8 najboljših spletnih mest za primere kakovostnega kodiranja HTMLObstaja nekaj super spletnih mest, ki ponujajo dobro zasnovane in uporabne primere in vaje za kodiranje HTML. Tu je osem naših najljubših. Preberi več . Tina je podrobno opisala tudi nekaj dodatnih, koristni učinki HTML 8 kul HTML učinkov, ki jih lahko vsakdo doda na svoje spletno mestoZa izdelavo domišljijskega spletnega mesta vam ni treba poznati CSS ali PHP. Uporabite te kul HTML trike, da ustvarite super učinke. Preberi več lahko dodate na svoje spletno mesto. Če želite resnično zmešati, so na voljo tudi viri naučite CSS Top 5 spletnih mest za učenje CSS na spletu Preberi več tudi.
Preprosta resnica je, da pisanje preko spleta zahteva več kot samo ustvarjalnost, ki je potrebna, da nekaj napišeš za tiskano publikacijo. Internetna objava pomeni, da morate razumeti ne samo osnovne kode za spletna mesta, temveč tudi, kdaj in zakaj jih morate uporabljati.
Ryan ima diplomo iz elektrotehnike. 13 let je delal v avtomatizacijskem inženiringu, 5 let v IT, zdaj pa je inženir Apps. Nekdanji glavni urednik MakeUseOf je govoril na nacionalnih konferencah o vizualizaciji podatkov in je bil predstavljen na nacionalni televiziji in radiu.