Oglas
Počasna hitrost nalaganja strani je eden glavnih razlogov, da vaše spletno mesto ne dobi uspešnic, ki si jih zasluži.
Ker je pozornost gledalcev ves čas nizka, je tu nekaj zgornjih nasvetov, kako pospešiti spletno mesto in se tako prepričati, da se obiskovalci zadržijo.
1. Zmanjšajte dejansko velikost svojega spletnega mesta

Če se vaše spletno mesto naloži počasneje kot tri sekunde, ga bodo ljudje verjetno opustili, še preden se naloži domača stran. Uporaba napačne oblike za slike lahko preprosto razsrdi vaše spletno mesto in pokvari drugače odlično izkušnjo brskanja.
Več kot 70% mobilnih spletnih strani je več kot 1 MB, 12% pa več kot 4 MB! Upoštevajte, da je potrebno sedem sekund za prenos 1,5 MB na dobri povezavi 3G. Najboljša praksa je, da se vsaka stran shrani pod 0,5 MB.
Naučite se razlika med JPG, PNG in GIFin se prepričajte, da uporabljate ločljivost, ki jo potrebujete.
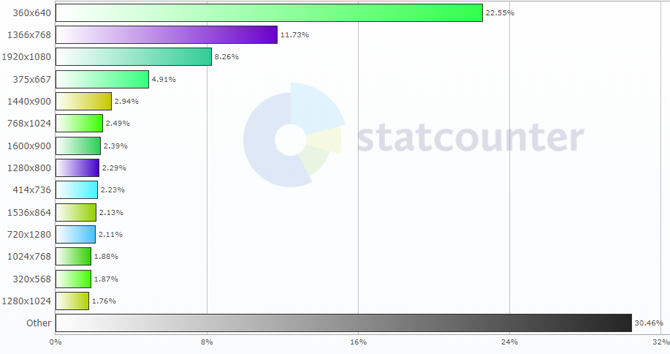
Po navedbah GlobalStats, to so najbolj uporabljene ločljivosti zaslona za leto 2018:
- 22,55% uporablja ločljivost 360 x 640 (mobilno)
- 11,73% uporablja ločljivost 1366 x 768
- 8,26% uporablja ločljivost 1920 x 1080
- 4,91% uporablja ločljivost 375 x 667 (mobilno)
- 2,94% uporablja ločljivost 1440 x 900
To je več kot 50% vseh uporabnikov, zato upoštevajte to, ko dodate fotografije na svoje spletno mesto.
2. Oblikujte svoje spletno mesto za mobilne naprave
Po navedbah raziskave, ki jih je Google opravil lani o hitrosti mobilnih strani:
Po novi analizi je povprečen čas, ki je potreben za popolno nalaganje mobilne ciljne strani, 22 sekund. Še vedno pa 53% obiskovalcev mobilnih spletnih strani zapusti stran, ki traja več kot tri sekunde. To je velik problem.
Več kot 75% mobilnih spletnih mest traja 10 sekund ali več, da naložijo več kot 3G. Več kot polovica celotnega prometa poteka preko mobilnih naprav in to verjetno ne bo upadlo. Zato ohranite majhen odtis spletnega mesta, da bodo uporabniki mobilnega interneta zadovoljni in se prepričajte, da se držijo!
Če uporabljate CMS, kot je WordPress, Joomla ali Drupal Drupal vs. Wordpress: Kateri je najboljši odprtokodni CMS?Načrtujete vzpostavitev spletnega mesta, vendar ne morete izbrati pravega odprtokodnega CMS? Takole lahko izbirate med WordPressom in Drupalom. Preberi več , obstajajo vtičniki, s katerimi lahko vaše spletno mesto postane bolj prijazno za mobilnike.
Lahko pa uporabite tudi orodja, kot so bMbilizirano ali Duda Mobile za pretvorbo namiznega spletnega mesta v mobilno. Kljub temu je pogosto najbolje oblikovati ločeno spletno mesto, da bi zagotovili najboljšo izkušnjo svojim mobilnim uporabnikom.
Razmislite tudi o ponudbi poenostavljene različice svojega spletnega mesta s pomočjo Projekt pospešene mobilne strani (AMP). Uporaba strani AMP bo izboljšala hitrost nalaganja strani na mobilnih napravah. Obstajajo stroge smernice za JavaScript in CSS, vendar so koristi merljive.
Ne glede na katero pot se boste odločili za dol, poskrbite, da je vaše spletno mesto za mobilne naprave lahka možnost. Poskusite se držati priporočila 0,5 MB na stran.
3. Prepričajte se, da je vaše spletno mesto izpopolnjeno
Če pišete svoje spletno mesto iz nič, ga redno urejajte. Ko se bo vaš projekt razvijal, se boste verjetno učili učinkovitejših načinov izvajanja stvari, zato se med izboljšanjem prepričajte, da se vrnete po kodi.
Zmanjšajte in združite CSS, HTML in JavaScript. Če na primer uporabljate CDN, kot je Cloudflare, obstaja poseben zavihek za izboljšanje hitrosti, kjer je prva možnost samodejno povečevanje. Če uporabljate graditelja spletnega mesta (na primer Squarespace ali Weebly), bo to verjetno privzeto storjeno za vas.

Prepričajte se, da ste preizkusili svoje spletno mesto, ko omogočite vse, kar združuje ali minimizira vire spletnega mesta. Eksperimentirajte z različnimi možnostmi, da vidite, kaj je najbolje za vaše spletno mesto, saj lahko nekatere funkcije prekinejo, če je omogočena funkcija Minify.
4. Izogibajte se nalaganju skriptov, kadar to ni potrebno
Če boste morali naložiti več datotek JavaScript, preden bodo potrebne, boste po nepotrebnem upočasnili hitrost celotne strani. Če se le da, se izogibajte nalaganju skript s tretjih strežnikov.
Če jih zahtevate, boste upočasnili hitrost nalaganja, nadalje pa lahko predstavljajo varnostno tveganje. Kadar je to mogoče, jih hranite na strežniku svojega spletnega mesta.
Lahko uporabiš odložiti ali asinhroniziranje odložiti nalaganje določenih datotek JavaScript, da zmanjšate obremenitev obiskovalčevih naprav in izboljšate hitrost nalaganja svojih strani. Lahko pa tudi za majhne skripte v vrsti JavaScript neposredno v dokument HTML.
Async bo brskalniku povedal, naj nadaljuje razčlenitev HTML hkrati s prenosom datotek JavaScript. Začasno se ustavi, ko se datoteka v celoti prenese.
Medtem bo defer brskalniku povedal, naj izvaja datoteke JavaScript po brskalnik je končal razčlenitev celotnega dokumenta HTML.
Brskalnik bo privzeto zaustavil razčlenitev datotek HTML, medtem ko se vse datoteke JavaScript pridobijo in izvajajo.
Vstavljanje JavaScript v dokument HTML bo pomagalo tako, da zmanjšate število datotek, ki jih mora brskalnik prenesti, preden prikaže stran. JavaScript lahko vgradite tako, da med oznake skripta dodate vsebino katere koli zunanje datoteke JavaScript.
Varno lahko uporabljate odlog in asinhronizacijo v storitvi Google Analytics, Facebook Pixel in drugih orodjih za analizo in poročanje o napakah, ne da bi to vplivalo na funkcionalnost strani.
Nazadnje razmislite, ali so potrebne sledilne kode, analitika, dodatne funkcije in oglasi, ki jih prikazujete na svojem spletnem mestu. Kadar je mogoče, uporabite bolj lahke možnosti in jih zapišite, če ne dodajo ničesar vrednega za vas ali vaše obiskovalce.
5. Uporabite predvajanje in CDN

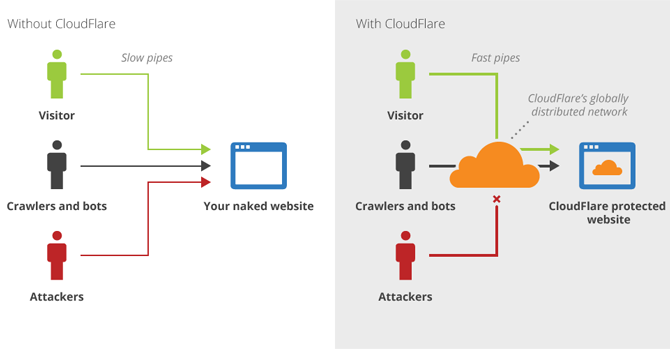
Mreža za pošiljanje vsebine (CDN) bo vaše spletno mesto kopirala na strežnike po vsem svetu in skrajšala čas potovanja podatkov tako, da obiskovalce poveže s strežnikom, ki jim je geografsko bližje. Statične vsebine bodo strežniki CDN tudi predpomnili in jih dostavili.
Cloudflare je verjetno CDN, ki ga najbolje poznate, ampak Akamai in Amazon CloudFront so dobro uveljavljene alternative.
Prepričajte se tudi vi vzvod predpomnilnika brskalnika Tako vaš brskalnik ogroža vašo zasebnostVaš spletni brskalnik razkrije množico informacij o tem, kdo ste, kam greste in kaj vam je všeč. Tu so podrobnosti, ki jih pušča vsakič, ko odprete splet. Preberi več izboljšati hitrost nalaganja vašega spletnega mesta za večkratne obiskovalce. Predpomnilnik brskalnika deluje tako, da te datoteke prenese s strežnika na uporabnikovo napravo.
Pri nadaljnjih ogledih ali obiskih se te datoteke naložijo lokalno iz uporabnikove naprave, namesto da jih zahtevajo od zunanjega strežnika (odvisno od datuma poteka datotek).
6. Znebite se nebistvenih vtičnikov
Vtičnike je treba uporabljati samo, kadar je to potrebno. To velja, če uporabljate Wix, Weebly, WordPress ali kvadrat Kvadratni prostor vs. WordPress: kateri je pravi za vas?WordPress in Squarespace sta največji imeni pri gradnji spletnih strani. Tukaj je nekaj, kar morate vedeti, da se odločite med obema. Preberi več ali kaj drugega. Vse funkcije, ki jih lahko naredite tako, da dodate preprost CSS in ne vtičnik. Uporabite injekcijo kode v kvadraturi, uporabi CSS Customizer v WordPressu , in CSS po meri na Wixu.
Vtičniki lahko povzročijo veliko obremenitev procesorja ali pomnilnika na vašem strežniku, kar lahko upočasni ali celo prepreči nalaganje vašega spletnega mesta.
Če uporabljate WordPress, je verjetno, da ne uporabljate vseh njegovih vgrajenih funkcij. Onemogočite jih s pluginom Počisti.
Vedno upoštevajte vtičnike, ki jih uporabljate. Če uporabljate malo funkcij v vtičnikih, kot je JetPack, razmislite o njihovi odstranitvi in jih nadomestite z bolj lahkimi vtičniki, ki opravljajo isto delo.
7. Nastavitve strežnika za pospešitev vašega spletnega mesta
Zamuda strežnika bo imela velik negativen vpliv na hitrost nalaganja strani in vašo PageRank.
Google priporoča, da je čas do prvega bajta (TTFB) 1,3 sekunde ali manj. To je najdaljša zamuda, preden naprava začne nalagati stran, potem ko se je najprej obrnila na strežnik. Kljub temu ima povprečna stran TTFB več kot 2 sekundi, kar je precej nad njihovim priporočilom.
Vzrok za to so ponavadi gostitelji v skupni rabi, vendar lahko nekatere nastavitve nastavite za izboljšanje odzivnega časa strežnika.
- Uporabite najnovejšo različico PHP-ja, s katero je združljivo vaše spletno mesto. Najnovejša različica (PHP 7.2) ima ogromne izboljšave hitrosti.
- Vklopite funkcijo "Keep-Alive"
- Omogoči HTTP / 2
- Izkoristite HTTP strogo varnost prevoza (HSTS)
- Nastavite varnostne kopije ponoči
Če je vaše spletno mesto izdelano v programu WordPress, se prepričajte, da uporabljate gostitelja, specializiranega za gostovanje v WordPress-u, na primer Bluehost. Tako boste zagotovili, da so nastavitve strežnika konfigurirane posebej za delovanje WordPressa.
Končana nastavitev? Zdaj preizkusite svojo spletno stran

Zdaj, ko poznate idealen čas, velikost in čas do prvega bajta (TTFB) za nalaganje strani, kako veste, kaj je vaše?
Tu je nekaj naših najljubših spletnih orodij za preizkušanje vašega spletnega mesta:
- varvy.com: ta orodja bodo preizkusila hitrost in zmogljivost strani na namizju in mobilnih straneh ter vam dragocena navodila za izboljšanje vašega spletnega mesta
- Google PageSpeed Insight: nedavno posodobljeno, bo Googlovo orodje PageSpeed preskusilo vašo hitrost in vam dalo predloge za izboljšanje
- GTmetrix: odličen pripomoček z nasveti
- WebPageTest: preizkusite svoje spletno mesto na različnih napravah, operacijskih sistemih in lokacijah
- Pingdom: zelo priljubljeno orodje, podobno kot WebPageTest z lepšim vmesnikom
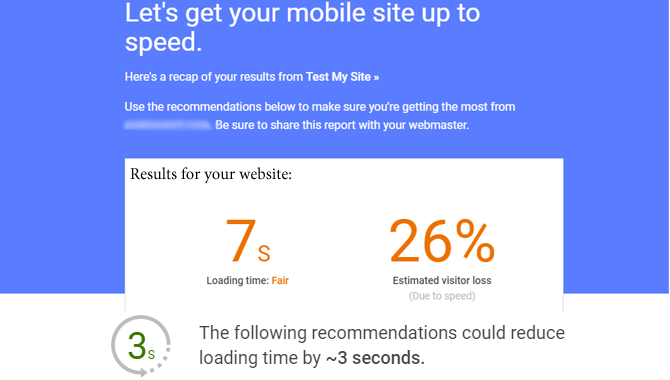
Svoje mobilno spletno mesto lahko preizkusite s pomočjo zgornjih povezav in tudi ThinkWithGoogle Mobile Test (poganja WebPageTest). Rezultati bodo dobili konkretne nasvete o tem, kaj lahko izboljšate, z ocenjenim zmanjšanjem časa nalaganja, če sledite nasvetom.
Priporočene najboljše prakse se nenehno spreminjajo, zato med izboljšavami redno preverjajte hitrost strani.
Za še bolj dragocen vpogled v delovanje vašega spletnega mesta ne pozabite preverite svojo domeno v Googlu in Bingu. Pet glavnih prednosti preverjanja domene v Googlu in BinguČe imate svoje spletno mesto, je tukaj, zakaj morate domeno v Googlu in Bingu preveriti z njihovimi orodji za spletne skrbnike. Preberi več
Vsak dan je šolski dan. Bernt je sanjač in navdušen nad zeleno tehniko, ki si prizadeva rešiti svet s kmetijo žuželk. Je dolgoletni tehnični sodelavec in WordPress graditelj, ki je že pred kratkim začel pisati noge. Bernt je velik ljubitelj Googlovega ekosistema in s pomočjo dostopne tehnologije uporablja življenjske skrbniške naloge...


