Oglas
Splet, kot vemo, se razvija hitreje kot kdaj koli prej. HTML5 že pozno prihaja na sceno in zagotavlja sposobnost razvoja zelo interaktivnih spletnih aplikacij brez potrebe po lastniških Flash. Namesto tega je vse, kar potrebuje uporabnik, podprt sodoben spletni brskalnik in lahko bodo uživali v najboljšem, kar ponuja splet.
Vendar ustvarjanje takšne interaktivne vsebine nikoli ni tako enostavno kot pita in to pravilo ne izključuje glavnega elementa HTML5, ki opravlja vse delo: platno. Če spremljate, kaj lahko ponudijo najnovejši brskalniki, lahko nekateri vključujejo izkušnjo, pospešeno z GPU, zaradi česar je element platna veliko boljši. Na voljo so okviri, ki poskušajo element platna nekoliko olajšati, predvsem, predvsem jQuery. Toda tudi takrat vas jQuery precej tipka. Spletni razvijalci, tukaj je nekaj boljšega za vas.
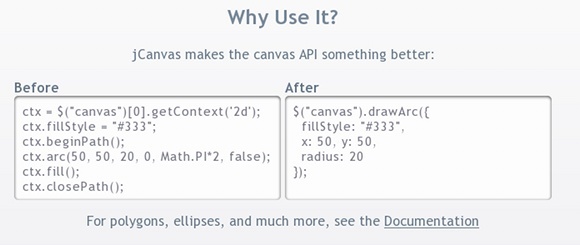
O jCanvas

jCanvas je majhen vtičnik jQuery, ki je v celoti napisan v JavaScript, kar olajša delo s jQuery in s tem elementom platna HTML5. Spletni razvijalci bodo imeli veliko koristi od uporabe jCanvas. Z uporabo jCanvas pridete do dela s precej enostavnejšo kodo, v kateri bo vtičnik opravil delo in ga prevedel v ustrezno kodo za izvajanje jQuery.
Primeri uporabe

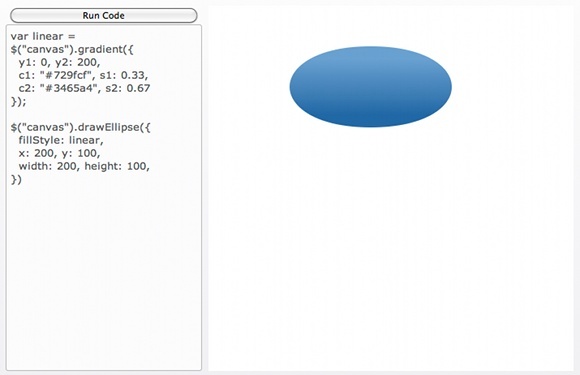
jCanvas lahko nariše veliko število predmetov. Na primer, tukaj lahko vidimo elipso, ki je napolnjena z gradientom. Obstaja veliko parametrov, ki jih lahko nastavite in obdržite čim manjšo količino dejanske kode. V tem primeru so bili najprej nastavljeni parametri gradienta (razdalje, barve itd.), Nato je sledila risba same elipse. Za programerje bi to moral biti zelo privlačen način pisanja kode brez sintaksi, ki bi bila na vrhu.

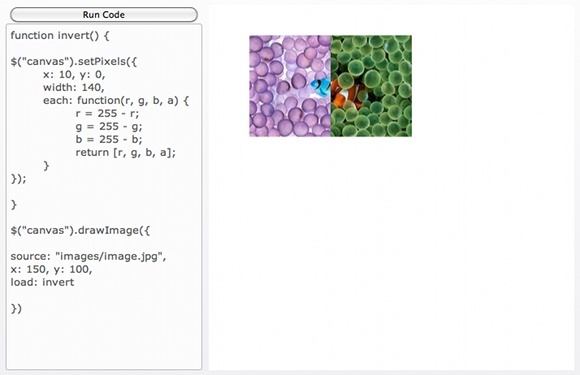
V tem primeru je navadna jpg slika na polovici obrnjena. Prva funkcija (ali niz navodil) določa, kako poteka inverzija, medtem ko druga funkcija nariše sliko in nanjo naloži funkcijo inverzije. Ko koda teče, dobite napol obrnjeno sliko.

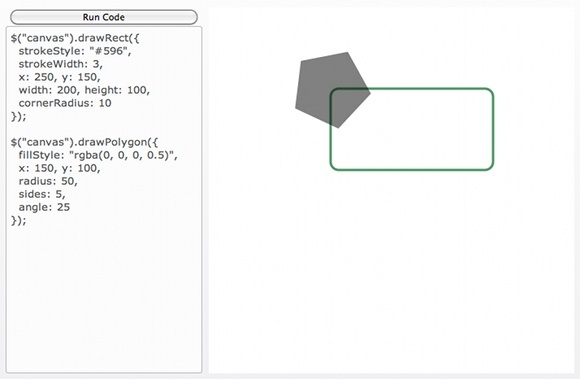
V našem zadnjem primeru so različne oblike narisane s pomočjo različnih funkcij, ki jih ponuja jCanvas. Zelen, nepopoln pravokotnik je narisal preprosta funkcija, namenjena pravokotnikom. Kot vedno lahko svoj pravokotnik prilagodite tudi s parametri za širino poteze in polmer kota (znesek, ki naj bo vogale zaokrožen). Pentagon je sestavljen s splošnejšo funkcijo, ki velja za vse pravilne mnogokotnike. Uporabite lahko tudi vse enake parametre kot pri drugih funkcijah.
Razlika je pomembna, ker lahko narišete kvadrat tako s funkcijo pravokotnika kot mnogokotnika, lahko pa risite pravokotnike samo s funkcijo pravokotnika. (Kvadrati so pravokotniki, pravokotniki pa niso vedno kvadratki!)
Druge informacije in podpora
Z vsako funkcijo lahko naredite veliko več, poleg tega pa lahko uporabite še veliko funkcij! JCanvas lahko prenesete tako, da greste tukaj. Če potrebujete kakršno koli pomoč, popolno, dobro napisano Stran z dokumentacijo bi morala razjasniti večino, če ne vsa vprašanja. Če to še vedno ne deluje, se lahko obrnete na razvijalca jCanvas, tako da tukaj preverite njegove podatke. Če želite preizkusiti jCanvas, preden se z njim igrate na svojem spletnem mestu, je razvijalec postavil zelo kul videz Stran s peskovnikom kjer lahko vnesete kodo in opazujete, kako se čarovnija dogaja.
In končno, če želite prispevati k projektu open source jCanvas, ste več kot dobrodošli, da to storite tako, da greste tukaj. jCanvas razvijalec vedno izboljšuje, nove izdaje pa so na voljo na vsakih nekaj tednov.
Zaključek
jCanvas je odlično spletno orodje, s katerim boste svojo programsko izkušnjo bistveno poenostavili, še posebej, če ste močan uporabnik elementa platna. Spet nekaj glavnih značilnosti so:
- Narišite oblike, poti, slike in besedilo.
- Oblikujte jih z barvami, gradienti, vzorci in sencami.
- Manipulirajte platno (zasukajte, merite itd.).
- Ogromna paleta možnosti, ki ustrezajo vašim potrebam.
Uporabniki interneta se vam bodo zahvalili tudi za uporabo jCanvas, saj boste imeli več časa za popoln razvoj vašo spletno aplikacijo in se prepričajte, da ima vso funkcionalnost, ki jo želite imeti, medtem ko uživate odlično izvedba.
Ali ste spletni razvijalec, ki sodeluje v HTML5? Mislite, da vam bo jCanvas pomagal pri vašem razvoju? Katere funkcije bi radi videli v jCanvas? (najprej preverite dokumentacijo, kaj je že izvedeno!).
Kreditna slika: Samo nespečnost
Danny je starejši na univerzi v Severnem Teksasu, ki ima vse vidike odprtokodne programske opreme in Linuxa.


