Namesto da bi iskali primerno sliko za objavo v svojem spletnem dnevniku, zakaj ne bi uporabili slike iz samega videoposnetka?
Vizualne prednosti predstavitve slike na podlagi vdelanega video posnetka
Eden od najbolj uporabnih vidikov spletnih gostovanj za video gostovanje je možnost vdelati najljubši posnetek na svoje spletno mesto. To funkcijo ponujata zlasti YouTube in Vimeo, s kakovostnim in gledljivim posnetkom v svoji objavi na spletnem dnevniku pa boste svojim bralcem lahko ponudili nekaj drugačnega. Še bolje, dlje časa se bodo družili na vašem spletnem mestu!
Bil je čas, ko boste dodali video posnetek v svojo objavo, morali najti primerno sliko, ki bi jo spremljala na glavni strani svojega spletnega dnevnika, vendar to ni več problem. Zdaj lahko te metode uporabite za iskanje in nalaganje ustrezne povezane slike.
Ročno zajem slike s YouTuba
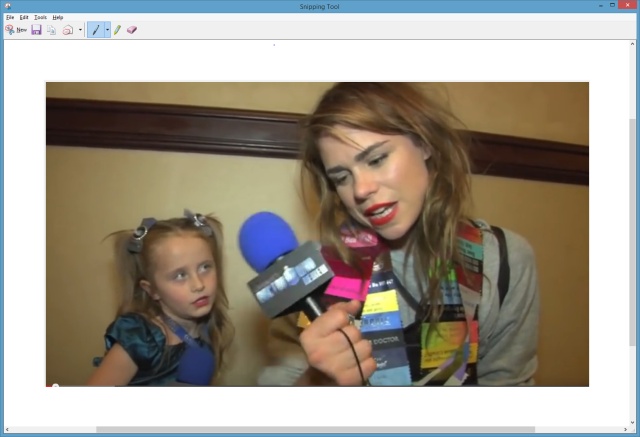
Morda je najbolj očitna možnost, da ročno posnamete sliko, ko jo predvajate na YouTubu. Za to boste morda potrebovali aplikacijo za zajem zaslona
SnagIT ali GreenShot. V kasnejših različicah sistema Windows boste lahko uporabljali orodje Snipping za zajemanje elementov na namizju.
Nato lahko ta posnetek naložite in ga uporabite kot svojega predstavljena slika Celoten vodič po predstavljenih sličicah in velikostih slik v WordPressuTu je vse, kar morate vedeti o velikostih slik v WordPressu in upravljanju predstavljenih slik. Preberi več , ki spremlja vašo objavo. To bi moralo biti prikazano na domači strani vašega spletnega dnevnika, če uporabljate postavitev v obliki revije. Če uporabljate WordPress in lahko v svoji temi nastavite vrsto objave, se bo morda prikazala prekrivna ikona za predvajanje, ki uporabnikom sporoča, da gre za video objavo.
Sličice slik vas že čakajo na YouTubu
Če bi raje prijeli sličice, ki so bile že izbrane za posnetek, ki ga uporabljate, je najboljša možnost, da se odpravite na YouTube in jih poiščete.
YouTube je v ta namen navedel URL:
http://img.youtube.com/vi/VIDEO_ID/#.jpg
Če želite to uporabiti, začnite z zamenjavo VIDEO_ID z ID-jem vašega videoposnetka, kot je prikazano tukaj, in kot primer uporabite potovanje Dave Le Clair v MAGFest Classic Games. Tukaj je posnetek:
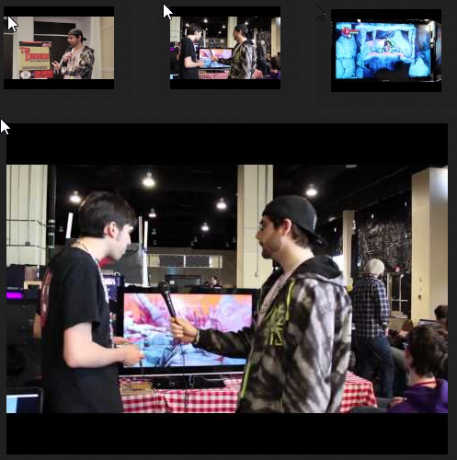
Simbol # morate spremeniti v 0, 1, 2 ali 3. Prva možnost bo prikazala večjo sliko, 480 × 360 ali več, odvisno od ločljivosti videoposnetka, medtem ko izberemo 1, 2 ali 3, prikazuje sliko 120 × 90 pik. Verjetno boste želeli sliko 0jpg za svoj blog.
Tu so sličice, http://img.youtube.com/vi/brBIHjj3lm8/1.jpg, http://img.youtube.com/vi/brBIHjj3lm8/2.jpg in http://img.youtube.com/vi/brBIHjj3lm8/3.jpg, z večjo sliko, http://img.youtube.com/vi/brBIHjj3lm8/0.jpg, na dnu.

Vimeo ponuja podobno funkcijo, ki pa je malce pridna. Namesto da vnesete prilagodljiv URL, poskusite to spletna aplikacija. Vse kar morate storiti je, da v polje vnesete Vimeo-ID in kliknete Pridobite sličico in shranite sliko, ki se prikaže.
Uporabite aplikacijo Video Thumbnails za WordPress
Vendar pa iskanje, shranjevanje in nalaganje teh sličic na vaš blog še vedno poteka nekoliko počasi. Če je vaš cilj ustreznost, med ročnim iskanjem sličice in uporabo URL-ja po meri ni veliko razlike.
Na srečo je za blogerje WordPress-a zelo uporaben vtičnik, ki ga lahko uporabite, ki podpira YouTube, Vimeo in številne druge video storitve. Čeprav so za to na voljo druge sličice, Sličice videoposnetka je morda najbolj priljubljen in z dobrim razlogom. Poglejmo podrobneje vtičnik.
Rešite svojo težavo enostavno z video sličicami
V svojem spletnem dnevniku za WordPress se prijavite v svoj skrbniški račun in na nadzorni plošči odprite Vtičniki> Dodaj novo. Za iskanje uporabite orodje za iskanje Sličice videoposnetka in preverite podrobnosti vtičnika, da zagotovite združljivost s svojo trenutno različico. Če tukaj obstaja težava, boste verjetno morali nadgraditi trenutno namestitev WordPress. Ko ste zadovoljni, kliknite Namestitev za nadaljevanje in aktivirajte vtičnik.
Z nameščeno sličico videoposnetka se mora zgoditi, da dodate YouTube naslov (v obliki zapisa) https://www.youtube.com/watch? v = VIDEO_ID) v vaši objavi v spletnem dnevniku bo vtičnik našel URL in s strežnika YouTube potegnil sliko 0.jpg in jo nastavil kot podobo svojega objave.

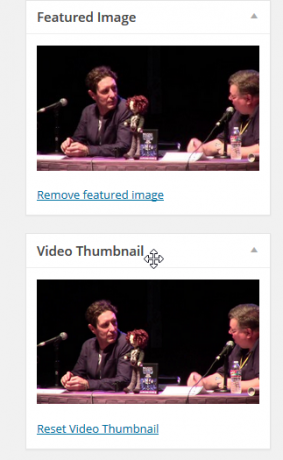
V urejevalniku sporočil WordPress naj bo nov razdelek z oznako Video Thumbnail (odprt Možnosti zaslona na vrhu strani, da preverite, ali je aktivna), kjer vidite izbrano sličico, ki bo prikazana tudi v polju Predstavljena slika. Če se nič ne prikaže, kliknite Ponastavi sličico videoposnetka da se spet pregleda vtičnik.
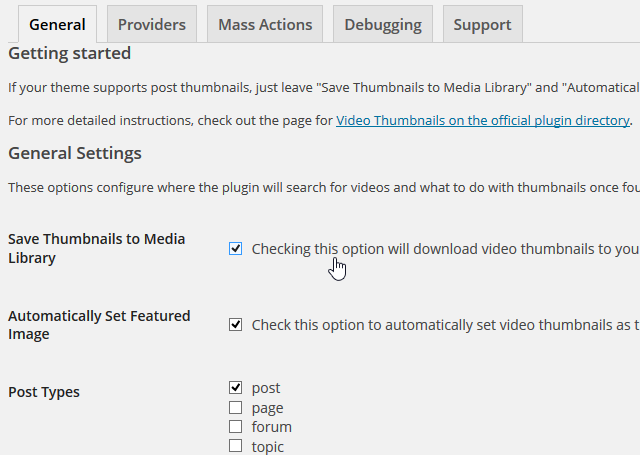
Za dodatne možnosti odpravljanja težav odprite Nastavitve> Sličica videa in izberite Odpravljanje napak na zavihku, kjer lahko preizkusite ponudnike videoposnetkov, preizkus oznake za video in preskusno shranjevanje v knjižnici medijev.

Medtem uporabite Splošno na kartici, da nastavite polje po meri za vdelano kodo v YouTube, če standardni način vdelave videoposnetkov ne deluje s vtičnikom.
Sličice videoposnetka prihranijo čas in izgledajo super
Vsako spletno mesto, ki redno prikazuje videoposnetke, si mora oglejte te metode. Če ste lastnik spletnega dnevnika WordPress, je vtičnik Video Thumbnails odličen način za prihranek časa in dodate predstavljeno sliko za svojo objavo, hkrati pa zagotovite, da je vse videti super.
Ste že preizkusili te predloge? Ali za WordPress uporabljate video sličice ali ste našli vtičnik, ki ga presega? Sporočite nam v komentarjih.
Christian Cawley je namestnik urednika za varnost, Linux, samostojno delo, programiranje in razloženo tehnologijo. Proizvaja tudi Zares uporaben Podcast in ima bogate izkušnje na področju podpore za namizje in programsko opremo. Christian je sodelavec revije Linux Format, kristjalec Raspberry Pi, ljubitelj Lego in ljubitelj retro iger.

