Oglas
 Izbira pisave je celostna oblikovalska odločitev na katerem koli spletnem mestu, vendar smo večino časa zadovoljni z isto staro družino serif in sans-serif. Medtem ko mora biti glavni del besedila vedno nekaj, kar je optimizirano za berljivost, razen če želite bralce Za glavobol, naslovi in izstopajoče besedilo je vaš prostor, da dodate edinstven dizajn z nekaj pisave voh.
Izbira pisave je celostna oblikovalska odločitev na katerem koli spletnem mestu, vendar smo večino časa zadovoljni z isto staro družino serif in sans-serif. Medtem ko mora biti glavni del besedila vedno nekaj, kar je optimizirano za berljivost, razen če želite bralce Za glavobol, naslovi in izstopajoče besedilo je vaš prostor, da dodate edinstven dizajn z nekaj pisave voh.
Preberite več o tem, kako uporabljati katerega koli od Googlove spletne pisave na vašem spletnem mestu.
Ozadje
S CSS lahko določite verigo pisav, ki jo želite uporabiti, če želena ni na voljo. To vam omogoča prvo izbiro - morda manj pogosta, vendar brezplačna pisava; nato namestite varnostne kopije, ki bodo vedno v sistemu Windows ali Macs. Na splošno pa se spletni oblikovalci držijo preizkušenih družinskih verig pisav kot začrtale šole w3.
V preteklosti so bili oblikovalci prisiljeni ustvarjati slike za besedilo - logotip, glave itd. Slabe strani so:
- Slike se ne povečajo dobro.
- Bralniki zaslonov slike ne berejo.
- Besedila ne morete poudariti v slikah.
- Iskalniki ne morejo "brati" slik.
- Nalaganje slik upočasni spletno stran.
Ali obstaja boljša rešitev? Tistega, ki nam omogoča uporabo splošno dostopnega nabora brezplačnih pisav, ne da bi se zatekli k slikam?
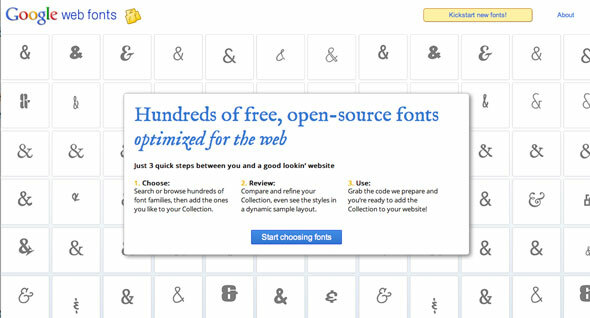
Googlove spletne pisave
Odgovor prihaja od Googla. Google Web Fonts je v bistvu zbirka (trenutno šteje, 489) optimizirane pisave, shranjene v oblaku, ki jih je mogoče vgraditi v vaše spletne projekte (ali celo samo prenesti za uporabo v računalnik).
Poleg tega spletno mesto Google Web Fonts olajša primerjavo in izbiro, nato pa vam ponudi vso kodo, ki jo potrebujete za vdelavo pisave prek Javascript ali CSS - več o tem pozneje.
Uvod
Pojdite do Spletna spletna pisava, in kliknite začnite izbirati pisave začeti.

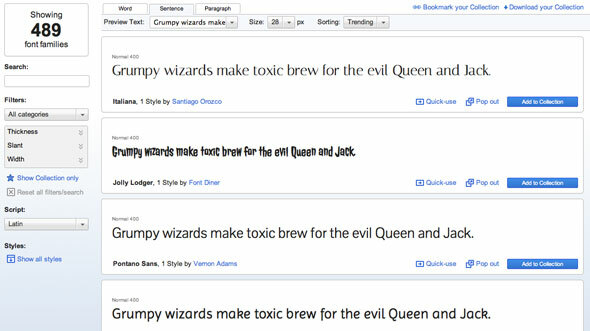
Vmesnik je dokaj samoumeven - na levi strani lahko iščete določene ključne besede; in filtrirajte po osnovni vrsti pisave; ali filter za posebne dejavnike, kot je debelina črk. Vrstica na vrhu prilagodi samo besedilo predogleda. Če imate določen odstavek besedila, ki ga želite preizkusiti, na primer preklopite na zavihek odstavka in ga prilepite v besedilo.

Kot sem že omenil, je bolje, da za besedilo glavne vsebine ne izberete ničesar preveč domišljije, zato se držite družinskih ali serijskih ali sans-serif družin, če želite resnično iskati nekaj edinstvenega.
Ko zagledate takšnega, ki vam je všeč, ga preprosto dodajte v svojo zbirko.

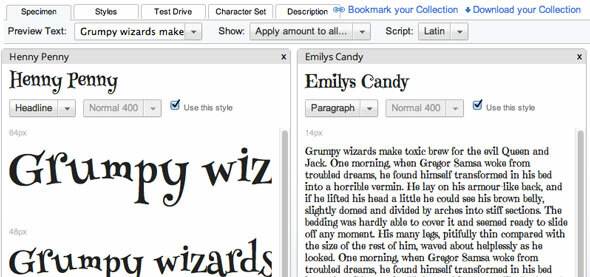
Kliknite na pregled gumb za vstop v način pregleda in primerjavo vseh vaših možnosti.

V načinu pregleda so prikazane različne velikosti pisave in besedilo odstavka ali naslova. Sistem se bo tudi inteligentno odločil, kaj bo prikazal, odvisno od tipičnega primera uporabe pisave; vendar lahko spremenite način predogleda, če želite.

Pomaknite se desno, da si ogledate druge pisave v trenutni zbirki; kliknite X v zgornjem desnem kotu, da jih zavrnete.
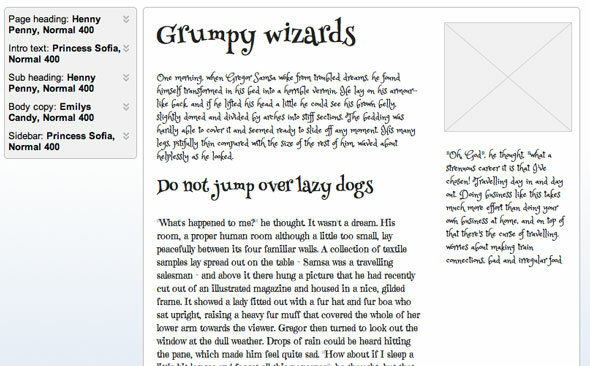
Testna vožnja je še posebej zanimiv način, ki bo združil vse pisave v vaši zbirki in pokazal, kako bi lahko izgledalo, če je kombinirano na osnovni postavitvi strani.

V redu, izbran. Kako jih uporabim?
Ko se vaša zbirka zoži, kliknite ikono pregled gumb na velikem modrem traku. Če ste šli čez krov in vključili preveč (resnično naj bo to največ 2), vas bo opozoril indikator vpliva obremenitve strani.

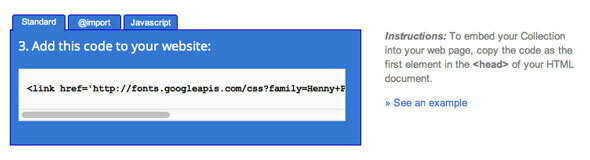
Pomaknite se navzdol in pridobite ustrezno kodo. Tu so tri možnosti:
- Standardno (povezava rel = metoda): to je treba prilepiti v odsek HEAD na vašem spletnem mestu, zato boste za to morali imeti HTML. Za WordPress ga boste dodali header.php če izberete tako. Ne priporočam.
- @import: ta metoda gre neposredno v vašo datoteko tabele slogov, kjer bomo tako ali tako določili pisave za različne elemente strani, zato osebno priporočam to. Za teme WordPress ga postavite style.css takoj po razdelku z informacijami o temi
- Javascript: samoumevno - kodo postavite kamor koli v svojo temo. Prednost uporabe te metode je, da bo pisava naložena asinhrono - mesto bo najprej prikazano v nadomestni pisavi, nato pa se bo preklopilo, ko se bo pisava v celoti naložila. Čeprav bo začetni čas nalaganja strani hitrejši, bo ustvaril nenadno spremembo za uporabnika, ki je morda ne želite.

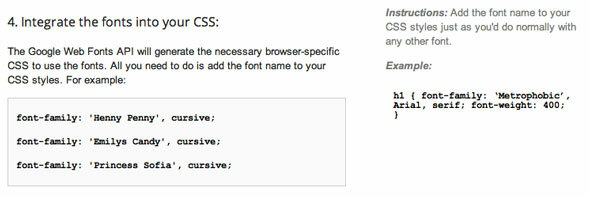
To je korak 1. Korak 2 je določiti pisavo tam, kjer jo želite uporabiti. Tu nimamo prostora za celotno vadbo o CSS-ju (predlagam jih 5 CSS učnih mest Top 5 spletnih mest za učenje CSS na spletu Preberi več ; in mojega 5 otroških korakov v vadbi za CSS 5 otroških korakov do učenja CSS-a in postane Kick-Ass CSS čarovnikCSS je najpomembnejša sprememba spletnih strani v zadnjem desetletju in je utirala pot ločitvi sloga in vsebine. Na sodoben način XHTML definira semantično strukturo ... Preberi več ), vendar zadostuje, da boste v svoji tabeli slogi prilagodili karkoli družina pisavin ne pozabite vključiti slog varnostne kopije, kot je predlagal Google.

Optimizirano
Z nestandardno pisavo, ki jo mora uporabnik prenesti, bo naložilo malo časa za nalaganje strani - kar je neizogibno. Vendar pa tipična Googlova spletna pisava znaša približno 100 KB - za primerjavo, gre za velikost kakovostne slike srednje velikosti jpeg. Tako kot slike se bo spletna pisava shranila v uporabnikov brskalnik, tako da bo le začetno nalaganje strani nekoliko zakasnjeno.
Povzetek
Priznam - resnično obožujem pisave. Pričakujem kot mnogi od vas, nagnjen sem k temu na trdem disku - za vsak slučaj, veste ?! Zdaj lahko v svojih spletnih projektih dejansko uporabim nekaj edinstvenih pisav - navdušen sem. Prosim, ne zanemarjajte pisave na vašem spletnem mestu!
Če imate kakršna koli vprašanja o izvajanju spletnih pisav na svojem spletnem mestu, nas prosite v komentarjih in videla bom, če lahko pomagam.
James ima doktorat iz področja umetne inteligence in ima certifikat CompTIA A + in Network +. Je vodilni razvijalec MakeUseOf in svoj prosti čas preživlja z igranjem VR paintball in družabnih iger. Z računalniki gradi že od malih nog.


